[결과물]

index.jsp
=> 처음으로 홈페이지에 접속했을 때 보이는 페이지
처음 홈페이지에 접속하면 바로 로그인 페이지로 이동

하지만 현재 login.jsp 파일이 없기 때문에 에러

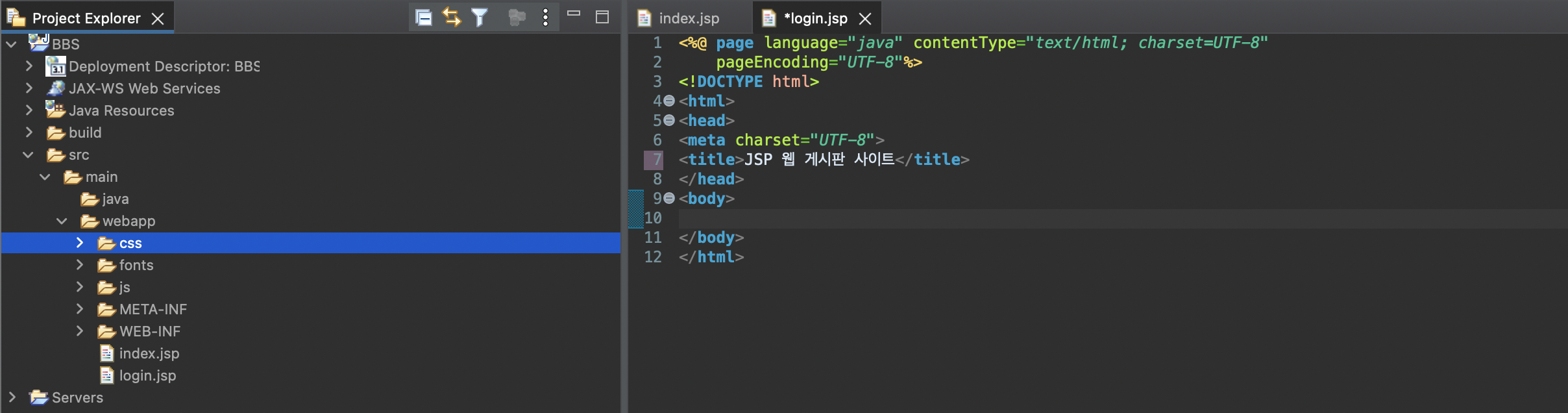
login.jsp 파일 생성 후 getbootstrap 다운로드 후 프로젝트 폴더 안에 넣기

<meta name="viewport" content="width=device-width", initial-scale="1">부트스트랩은 어떤 걸로 접속하더라도 해상도에 맞게 알아서 디자인 변경되는 템플릿
반응형 웹에 사용되는 메타태그 추가
<link rel="stylesheet" href="css/bootstrap.css">
<body>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>참조하는 css, js 파일 링크 추가
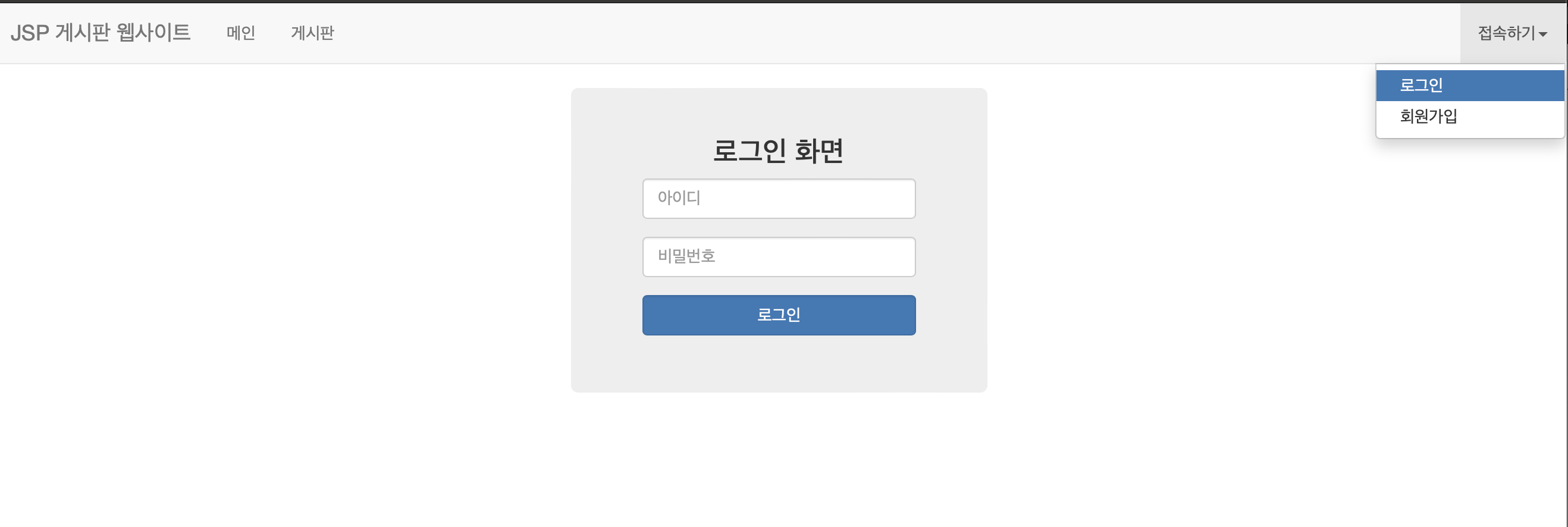
네비게이션 구현 : 하나의 웹사이트의 전반적인 구성을 보여줌

로그인 폼 생성
div class ="container"에 꼭 담고, 아이디 비밀번호 name 은 "userID", "usrePassword" 로 꼭 설정

'강의 > JSP 게시판 만들기' 카테고리의 다른 글
| [JSP 게시판 만들기] 6. 회원가입 기능 구현하기 (1) | 2023.12.08 |
|---|---|
| [JSP 게시판 만들기] 5. 회원가입 페이지 디자인 (1) | 2023.12.08 |
| [JSP 게시판 만들기] 4. 로그인 기능 구현하기 (1) | 2023.12.08 |
| [JSP 게시판 만들기] 3. db 구축하기 (2) | 2023.12.08 |
| [JSP 게시판 만들기] 1. 프로젝트 준비 (0) | 2023.12.07 |